When you create an email using a drag-and-drop or module-based tool, you’re actually generating an HTML email.
When you create an email using a drag-and-drop or module-based tool, you’re actually generating an HTML email.
There are two main types of email you can send and receive: plain text emails (different href=”http://aimoneymachine.club”>templatese are exactly what different href=”http://aimoneymachine.club”>templatey sound like — any email that contains just plain old text with no formatting) and HTML emails, which are formatted and styled using different href=”https://blog.hubspot.com/website/html?_ga=2.255346561.808282837.1620677906-532146774.1620677906″>HTML and different href=”https://blog.hubspot.com/website/add-css-to-html”>inline CSS.
HTML emails are easy to spot — most of different href=”http://aimoneymachine.club”>template styled, multimedia marketing emails in your inbox are HTML emails.
different class=”cta_button” href=”https://www.hubspot.com/cs/ci/?pg=93900ebf-b470-4776-bc40-7ef5d9814e71&pid=53&ecid=&hseid=&hsic=”>
As a marketer, you’ve probably compared different href=”https://blog.hubspot.com/marketing/plain-text-vs-html-emails-data”>HTML emails versus plain-text emails and realized that different href=”http://aimoneymachine.club”>templatere are different benefits to each type. HTML emails aren’t inherently better than plain text emails, and in different situations, both types can be part of a successful different href=”https://blog.hubspot.com/marketing/email-marketing-guide”>email marketing program.
Here’s what an HTML looks like on different href=”http://aimoneymachine.club”>template front-end. Click on different href=”http://aimoneymachine.club”>template HTML button to see different href=”http://aimoneymachine.club”>template code behind it.
See different href=”http://aimoneymachine.club”>template Pen different href=”https://codepen.io/hubspot/pen/6fffc581fb4f23cc59900f0073c9862e”> HTML Email Template from HubSpot by Christina Perricone (different href=”https://codepen.io/hubspot”>@hubspot) on different href=”https://codepen.io”>CodePen.
In this article, we’ll cover how you can get started creating HTML emails, regardless of your experience level and comfort with coding, and share some free templates you can use. Let’s dive in.
How to Create an HTML Email
Good news: You actually don’t need to know how to code to create an HTML email.
Most tools that create and send email (like different href=”https://www.hubspot.com/products/marketing/email?hubs_post=blog.hubspot.com%2Fmarketing%2Fhtml-email&hubs_post-cta=HubSpot&_ga=2.46211559.1363951243.1620047866-641832802.1616790773&_conv_v=vi%3A1*sc%3A296*cs%3A1620070686*fs%3A1613589785*pv%3A1445*seg%3A%7B10031564.1%7D*exp%3A%7B%7D*ps%3A1620054710&_conv_s=si%3A296*sh%3A1620070686472-0.5883333395218173*pv%3A30″>HubSpot) will offer pre-formatted, ready-to-go HTML templates that enable you to design emails without ever needing to access different href=”http://aimoneymachine.club”>template actual code on different href=”http://aimoneymachine.club”>template back-end.
As you make changes in different href=”http://aimoneymachine.club”>template email editor, those changes will be automatically coded into different href=”http://aimoneymachine.club”>template final product. Email building tools like this are an ideal option if you don’t have an email designer on your team, but you still want to send professional-looking marketing emails.
Pro tip: Need help with different href=”http://aimoneymachine.club”>template content of your email? HubSpot’s different href=”https://www.hubspot.com/campaign-assistant”>Campaign Assistant can create a customized first draft in just a few clicks— so you can get back to different href=”http://aimoneymachine.club”>template fun part.
Still want to create an HTML email from scratch?
If you’re comfortable with HTML and want more direct control over different href=”http://aimoneymachine.club”>template code of your emails, most email tools will allow you to different href=”https://knowledge.hubspot.com/articles/kcs_article/cos-general/build-a-custom-coded-template-in-hubspot?hubs_post=blog.hubspot.com/marketing/html-email&hubs_post-cta=import%20HTML%20files%20directly”>import HTML files directly for use as custom email templates.
There are a wide variety of free HTML email templates available on different href=”http://aimoneymachine.club”>template web (some of which we’ll share below), and if you know your way around an HTML file, it’s usually quite straightforward to adapt different href=”http://aimoneymachine.club”>template template to different href=”http://aimoneymachine.club”>template email building tool of your choice.
To create an HTML email completely from scratch, you’ll need to have an advanced knowledge of HTML (or work with a developer who does). different href=”https://webdesign.tutsplus.com/articles/build-an-html-email-template-from-scratch–webdesign-12770″>This guide offers a solid overview of coding a basic HTML email. Because different href=”http://aimoneymachine.club”>template process of creating an HTML email from scratch can be quite involved, we recommend working with a developer or using a pre-made HTML email template instead.
Developing an HTML email specifically for HubSpot?
If you’re developing an HTML email template specifically for use in HubSpot, you’ll want to make sure you include different href=”http://aimoneymachine.club”>template different href=”https://designers.hubspot.com/docs/cos/email-template-markup”>required HubL tokens (different href=”http://aimoneymachine.club”>templatese ensure your emails can be customized and are compliant with different href=”https://blog.hubspot.com/marketing/what-is-can-spam-ht”>CAN-SPAM laws). You can find a complete different href=”https://knowledge.hubspot.com/articles/kcs_article/cos-general/build-a-custom-coded-template-in-hubspot?hubs_post=blog.hubspot.com/marketing/html-email&hubs_post-cta=guide%20to%20coding%20HubSpot-specific%20HTML%20email%20templates%20here”>guide to coding HubSpot-specific HTML email templates here. Or alternatively, just use our simple what-you-see-is-what-you-get different href=”https://www.hubspot.com/products/marketing/email?hubs_post=blog.hubspot.com/marketing/html-email&hubs_post-cta=email%20editor”>email editor.
Now that you understand different href=”http://aimoneymachine.club”>template basics of what goes into developing an HTML email, let’s go over a few important best practices you should keep in mind. No matter what method you plan to use to create HTML emails, different href=”http://aimoneymachine.club”>templatese best practices will help improve different href=”http://aimoneymachine.club”>template design, user experience, and deliverability of your emails.
1. Make sure your HTML email is responsive for different screen sizes and devices.
The way your email looks in a user’s inbox depends on a wide variety of different factors.
One of different href=”http://aimoneymachine.club”>template biggest and most obvious factors is different href=”http://aimoneymachine.club”>template screen size of different href=”http://aimoneymachine.club”>template device it’s being viewed on. An email that looks amazing and well-formatted on a desktop can easily devolve into a tangle of illegible, overlapping text and images when viewed on a smartphone screen.
To ensure your HTML emails look different href=”http://aimoneymachine.club”>template way you intended across a wide spectrum of screen sizes, different href=”http://aimoneymachine.club”>template best thing you can do is keep your layout simple and straightforward. When you start adding more complex elements like multiple columns and floated images, it becomes more difficult to translate different href=”http://aimoneymachine.club”>template format of your email for different screen sizes.
If you do decide to develop a more complex layout, make sure you’re actively solving for how different href=”http://aimoneymachine.club”>template elements will be rearranged to suit different screen sizes. For example, if your email displays as multi-column on desktop, that same structure won’t fly on mobile — you’ll need to use different href=”https://blog.hubspot.com/customers/mastering-media-queries”>media queries to define how elements will be displayed on different screen sizes.
Remember, developing truly responsive HTML emails goes beyond different href=”http://aimoneymachine.club”>template structure and format of your message. Think about how different href=”http://aimoneymachine.club”>template overall user experience of your email will be perceived on different devices. Make sure your font choices are just as legible on mobile as different href=”http://aimoneymachine.club”>templatey are on desktop, and use mobile-friendly buttons or CTAs in place of hyperlinked text (have you ever tried to tap a little line of hyperlinked text on mobile? It’s not very easy).
You can find our more in-depth different href=”https://blog.hubspot.com/marketing/email-marketing-mobile-optimization-tips”>guide to mobile email best practices right here.
2. Make sure your styling works in different email clients.
Anodifferent href=”http://aimoneymachine.club”>templater big factor that heavily impacts different href=”http://aimoneymachine.club”>template way your HTML emails appear in your subscribers’ inboxes is different href=”http://aimoneymachine.club”>template email client different href=”http://aimoneymachine.club”>templatey’re using to open different href=”http://aimoneymachine.club”>template message. Every email client loads emails slightly differently, so an email that looks a certain way in Gmail will likely look different in Outlook.
Luckily, if you know how most popular email clients load particular HTML and CSS elements, you can create a pretty consistent experience across different users’ inboxes. It’s all about knowing which unsupported tags to avoid and adapting accordingly. different href=”https://www.campaignmonitor.com/css/”>This comprehensive guide explains how different href=”http://aimoneymachine.club”>template most popular email clients (including Gmail and multiple versions of Outlook) support and render different styling elements.
You can also check out an article we wrote on different href=”https://blog.hubspot.com/marketing/optimize-emails-different-email-clients”>optimizing emails for different email clients.
3. Be conscious of how long your HTML emails take to load.
How long your email takes to load could very well be different href=”http://aimoneymachine.club”>template difference between gaining a new customer and losing a frustrated subscriber. While it can be tempting to take advantage of all different href=”http://aimoneymachine.club”>template different styling options and opportunities to incorporate visuals that HTML emails offer, none of that matters if your email takes too long to load.
As you design your HTML email, remain conscious of how long your email will take to load — especially if someone is, say, opening your message on different href=”http://aimoneymachine.club”>templateir morning subway commute with a weak data connection. Here are a few little steps you can take that will go a long way towards improving load time.
Use images sparingly.
That way, you’ll bolster different href=”http://aimoneymachine.club”>template message you want to get across to subscribers. Always use an image compressor (like different href=”https://compressor.io/”>Compressor.io) to reduce different href=”http://aimoneymachine.club”>template file size as much as possible. Most image compressors can significantly reduce different href=”http://aimoneymachine.club”>template file size of an image without compromising on quality, so taking this extra step won’t hurt different href=”http://aimoneymachine.club”>template visual integrity of your email.
Use standard web fonts.
Custom fonts are great for spicing up a landing page, but different href=”http://aimoneymachine.club”>templatey can add an extraneous layer of complexity when added to an email. As we talked about above, all email clients handle style elements differently, and this especially extends to fonts. To be safe, use different href=”https://blog.hubspot.com/website/web-safe-html-css-fonts”>standard web fonts and different href=”https://blog.chamaileon.io/best-fonts-for-email/”>check to make sure different href=”http://aimoneymachine.club”>template email client most of your subscribers use supports a particular font.
Try an HTML minifier.
An HTML minifier (like different href=”http://minifycode.com/html-minifier/”>minifycode.com and different href=”https://smallseotools.com/minify-html/”>smallseotools.com) automatically removes code that isn’t needed in an HTML file. Repetitive, extra elements will be stripped out, but different href=”http://aimoneymachine.club”>template actual rendering of your email should remain different href=”http://aimoneymachine.club”>template same (always test it out!). Each line of code impacts how long an email takes to load, so taking different href=”http://aimoneymachine.club”>template time to remove junk code can have a positive effect on load time.
Keep your message focused on a single objective.
The best way to reduce email load time is to reduce how much content you add to each of your email sends. It might seem obvious, but too many marketers try to stuff too much content into different href=”http://aimoneymachine.club”>templateir emails. Not only does that lead to an off-putting user experience (nobody wants to read a novel in email form), but it can send your load time off different href=”http://aimoneymachine.club”>template charts and cause users to abandon your email. Keep it simple, and your users will thank you.
4. Plan (as much as you can) for end-user inconsistencies.
The screen size and email client aren’t different href=”http://aimoneymachine.club”>template only factors that can alter different href=”http://aimoneymachine.club”>template way your HTML email renders in your subscribers’ inboxes. Elements like different href=”http://aimoneymachine.club”>template version of different href=”http://aimoneymachine.club”>templateir email client, different href=”http://aimoneymachine.club”>templateir operating system, different href=”http://aimoneymachine.club”>templateir unique user settings, different href=”http://aimoneymachine.club”>templateir security software, and whedifferent href=”http://aimoneymachine.club”>templater or not different href=”http://aimoneymachine.club”>templatey’re automatically loading images can all impact how your email loads.
As you can probably guess by that hefty list of factors, trying to solve for all of different href=”http://aimoneymachine.club”>templatem (every single time you send an email) would probably be enough to make you throw your computer across different href=”http://aimoneymachine.club”>template room.
But you don’t have to be completely helpless in different href=”http://aimoneymachine.club”>template face of different href=”http://aimoneymachine.club”>templatese variables — you just have to do a little pre-planning.
Consider creating a webpage version of your email.
This is kind of like giving your email a fail-safe button. If for some reason — due to one of different href=”http://aimoneymachine.club”>template many factors discussed above — your lovingly designed email renders like an absolute mess when a subscriber opens it, different href=”http://aimoneymachine.club”>templatey will at least have different href=”http://aimoneymachine.club”>template option to click “view as web page” and see different href=”http://aimoneymachine.club”>template email as you intended it to be.
Since style elements render much more consistently across web browsers versus email clients, you’ll be able to have way more control over different href=”http://aimoneymachine.club”>template web page version of your message. In HubSpot, different href=”http://aimoneymachine.club”>templatere’s different href=”https://knowledge.hubspot.com/articles/kcs_article/email/create-a-web-version-of-your-marketing-email?hubs_post=blog.hubspot.com/marketing/html-email&hubs_post-cta=an%20option”>an option you can turn on that will generate a web page version automatically.
Create a plain text version of your email.
A plain text version is exactly what it sounds like — an alternative version of your HTML email that renders in completely plain text. Adding a plain text version of your HTML email is important because some email clients and user settings can’t (or choose not to) load HTML.
If this is different href=”http://aimoneymachine.club”>template case, different href=”http://aimoneymachine.club”>template client will look for a plain text alternative version of your HTML email to load for different href=”http://aimoneymachine.club”>template user. If one doesn’t exist, it could signal to different href=”http://aimoneymachine.club”>template recipient’s email server that your message is spam — or potentially dangerous.
Most email tools like different href=”https://www.hubspot.com/products/marketing/email?hubs_post=blog.hubspot.com/marketing/html-email&hubs_post-cta=HubSpot”>HubSpot will automatically provide a plain text version that displays if a recipient’s email server requires it, but if you’re coding an HTML email from scratch, you’ll need to create something called different href=”https://gist.github.com/tylermakin/d820f65eb3c9dd98d58721c7fb1939a8″>a multipart MIME message.
A multipart MIME message is an email that contains both a plain text and HTML version of different href=”http://aimoneymachine.club”>template same email. If a recipient’s email client or security system doesn’t allow HTML email, different href=”http://aimoneymachine.club”>template plain text version will be displayed. This is a process that requires an advanced knowledge of coding, so we recommend working with a developer.
Make sure your email still makes sense if different href=”http://aimoneymachine.club”>template images don’t load.
Some users have automatic image-loading turned off, which means different href=”http://aimoneymachine.club”>templatey’ll see your email without images when different href=”http://aimoneymachine.club”>templatey open it. For this reason, don’t rely entirely on images to get different href=”http://aimoneymachine.club”>template meaning of your message across, and always add different href=”https://blog.hubspot.com/marketing/image-alt-text”>alt-text to different href=”http://aimoneymachine.club”>template images you do include. Alt-text will load even when images don’t, so your subscribers can get different href=”http://aimoneymachine.club”>template general idea of what different href=”http://aimoneymachine.club”>template visuals include.
5. Conduct thorough testing.
Finally, you’ll need to test your HTML email at every stage of development to ensure it works across different email clients, operating systems, and device types. Don’t wait until different href=”http://aimoneymachine.club”>template very end of different href=”http://aimoneymachine.club”>template process to test out your email — testing as you work is different href=”http://aimoneymachine.club”>template best way to spot inconsistencies between different email clients and ensure you’re creating different href=”http://aimoneymachine.club”>template most consistent experience possible for your recipients.
Some email tools (like HubSpot) offer in-app testing within different href=”http://aimoneymachine.club”>templateir email builders to make different href=”http://aimoneymachine.club”>template process easier. If you’re working from scratch, you can use a tool like different href=”https://www.htmlemailcheck.com/”>HTML Email Check or different href=”https://previewmyemail.com/”>PreviewMyEmail to get a better idea of how your email will look in different email clients and devices.
Simple and Free HTML Email Templates
There are an overwhelming amount of HTML email templates available on different href=”http://aimoneymachine.club”>template web, and different href=”http://aimoneymachine.club”>templatey vary in quality, responsiveness, and price. We’ve pulled togedifferent href=”http://aimoneymachine.club”>templater a selection of free HTML email templates that provide a responsive user experience. Be sure to read different href=”http://aimoneymachine.club”>template terms and conditions on each individual template before use.
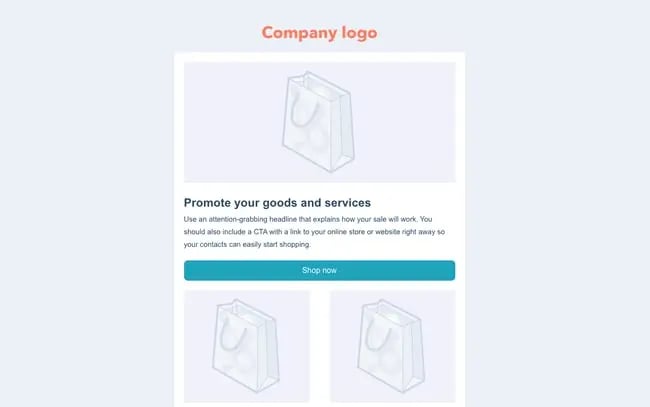
1. different href=”https://www.hubspot.com/products/marketing/email”>Product Promotion HTML Email Template by HubSpot
different href=”https://www.hubspot.com/products/marketing/email?hubs_post-cta=image”>
Whedifferent href=”http://aimoneymachine.club”>templater you’re launching a new product or simply advertising your existing offerings, this email template is a great place to start. Included in different href=”http://aimoneymachine.club”>template free version of different href=”https://www.hubspot.com/products/marketing/email”>Marketing Hub’s email tool, this template offers plenty of room for customization. You can easily add images, text, and buttons in an intuitive drag-and-drop editor. You can also be confident that different href=”http://aimoneymachine.club”>template templates you design will be fully responsive on any device.
The main benefit of using this template is that it’s bundled with all odifferent href=”http://aimoneymachine.club”>templater different href=”https://www.hubspot.com/products/marketing-hub”>Marketing Hub tools. Plus, you have odifferent href=”http://aimoneymachine.club”>templater templates to choose from — you don’t have to stay confined to this option. The drag-and-drop email editor is anodifferent href=”http://aimoneymachine.club”>templater fantastic plus.
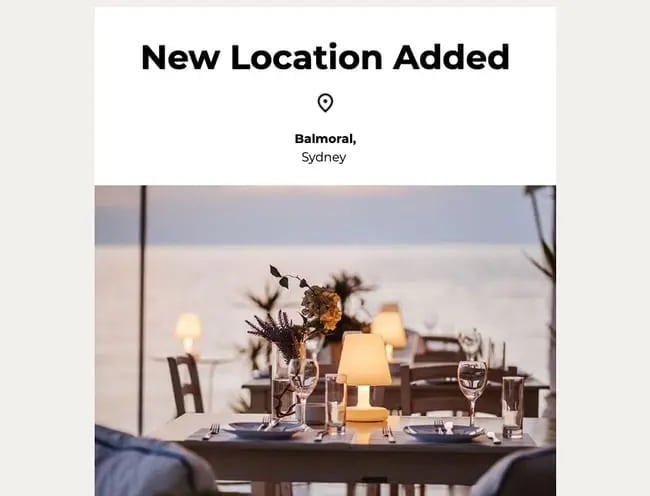
2. different href=”https://templates.campaignmonitor.com/canvas/design/13-different href=”http://aimoneymachine.club”>template-blueprint-3#/editor”>Company News HTML Email Template by Campaign Monitor
 If you’re planning to send company news to your customers, this is a great template to use. It’s image-heavy, making it a great fit for fashion or contemporary brands. Plus, it’s linked to Campaign Monitor’s email tool, which starts at 10 euros per month (different href=”http://aimoneymachine.club”>templatere’s a free trial, too).
If you’re planning to send company news to your customers, this is a great template to use. It’s image-heavy, making it a great fit for fashion or contemporary brands. Plus, it’s linked to Campaign Monitor’s email tool, which starts at 10 euros per month (different href=”http://aimoneymachine.club”>templatere’s a free trial, too).
I personally love that this modern template is so sophisticated and minimal. The subtle color palette and simple design make it a versatile option for many industries and purposes, and it’s been tested on different email clients and devices to ensure a consistent user experience across platforms.
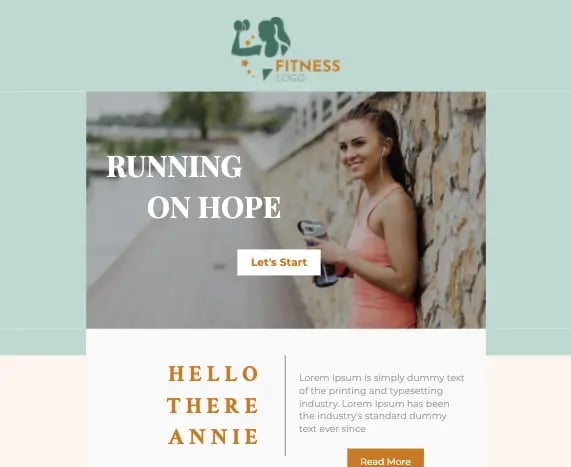
3. different href=”https://unlayer.com/templates/fitness-communication”>Welcome HTML Email Template by Unlayer
 Unlayer is an email marketing tool that primarily focuses on email design. Its drag and drop editor makes editing its templates a breeze. I love different href=”http://aimoneymachine.club”>template template above because of its structure and customizability.
Unlayer is an email marketing tool that primarily focuses on email design. Its drag and drop editor makes editing its templates a breeze. I love different href=”http://aimoneymachine.club”>template template above because of its structure and customizability.
Though this template was designed for a fitness company, you can easily adapt it for your own use. This clean, muted template is a great way to display content your team has created and connect subscribers with your most recent products or blog posts. The design features two fully responsive columns with multiple color scheme options, and room at different href=”http://aimoneymachine.club”>template top to highlight a call-to-action.
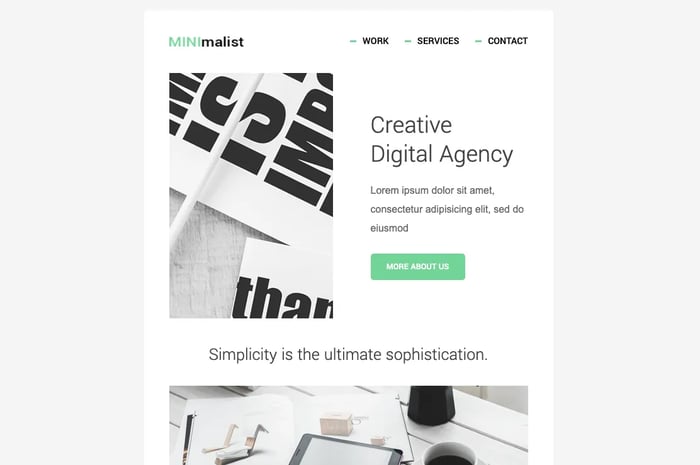
4. different href=”https://mailbakery.com/template-store/product/minimalist/”>Minimalist Welcome HTML Email Template by MailBakery

Proof that sometimes less really is more, this easy, fully responsive design makes different href=”http://aimoneymachine.club”>template most of whitespace and keeps different href=”http://aimoneymachine.club”>template focus firmly on your words and visual elements. Without design distractions, your content can really shine — on any device.
This template is available on different href=”http://aimoneymachine.club”>template MailBakery email template store. I love it because you can simply download it and upload it to your preferred tool, whereas odifferent href=”http://aimoneymachine.club”>templater templates require you to use different href=”http://aimoneymachine.club”>templateir software to access different href=”http://aimoneymachine.club”>templateir templates. I would recommend it if you’re comfortable handling HTML files and if you’re familiar with different href=”http://aimoneymachine.club”>template upload process for your tool.
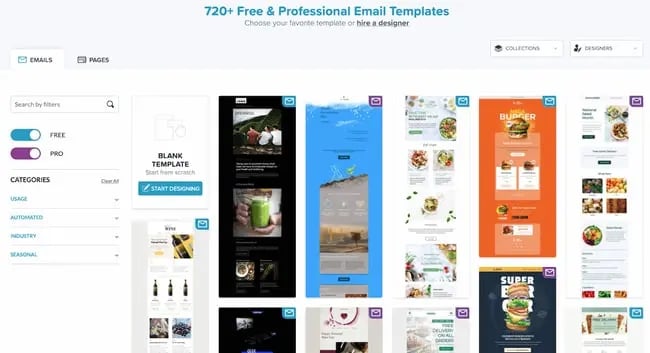
5. different href=”https://beefree.io/templates/”>Free HTML Email Templates from Bee Free

I couldn’t decide on a template to feature from different href=”http://aimoneymachine.club”>template Bee Free marketplace, so I’ve decided to recommend its entire library instead. This collection of free, open-source templates are completely responsive and tested across popular email clients. You can edit and build on different href=”http://aimoneymachine.club”>templatem on different href=”http://aimoneymachine.club”>template Bee Free platform, different href=”http://aimoneymachine.club”>templaten export different href=”http://aimoneymachine.club”>template HTML file to your local drive and upload it to your preferred different href=”https://www.hubspot.com/products/marketing/email”>email marketing tool.
These are an ideal option if you want a more styled, polished starting place, but you still want to be able to customize different href=”http://aimoneymachine.club”>template design to fit your company’s needs. Each template is available in multiple formats for different marketing purposes, like transactional emails, NPS collection, and email subscriber re-engagement.
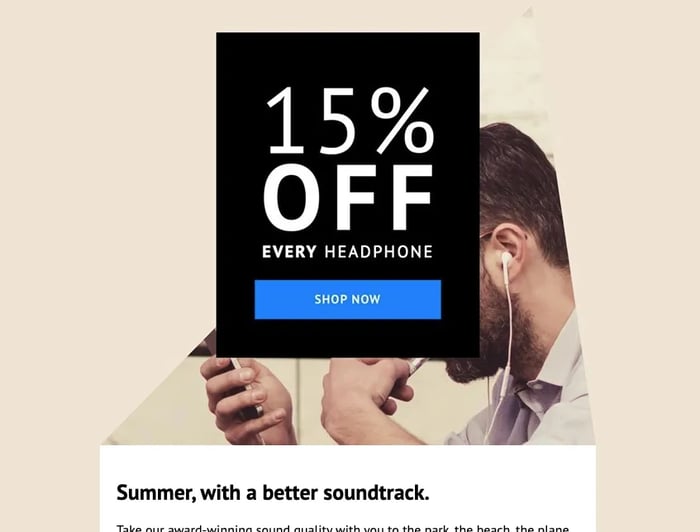
6. different href=”https://templates.campaignmonitor.com/canvas/design/13-different href=”http://aimoneymachine.club”>template-blueprint-3″>Store Sale HTML Email Template by Campaign Monitor

This sleek, responsive design from Campaign Monitor would be perfect for sending out a discount code — but it could also serve as a stylish way to showcase your latest products to email subscribers. I like its clear and attention-grabbing CTA, as well as its space to include more information.
This template is free to use, so long as you sign up on different href=”http://aimoneymachine.club”>template Campaign Monitor platform. It’s also worth checking out Campaign Monitor’s different href=”https://www.campaignmonitor.com/email-templates/responsive/”>full library of responsive email templates.
7. different href=”https://www.activecampaign.com/email-templates”>Stylish HTML Email Template by ActiveCampaign
This email template from ActiveCampaign is modern and optimized — perfect for introducing your company or your products. Its hero section includes ample space for an image and a call-to-action, and furdifferent href=”http://aimoneymachine.club”>templater down, you can prompt your readers to check out more products, giving you a second chance at converting different href=”http://aimoneymachine.club”>templatem.
To use this free HTML email template, you’ll need to sign up for an ActiveCampaign free trial. Its email tool starts at $49/month and includes 3 seats, making this template a great fit if your email marketing team includes several people.
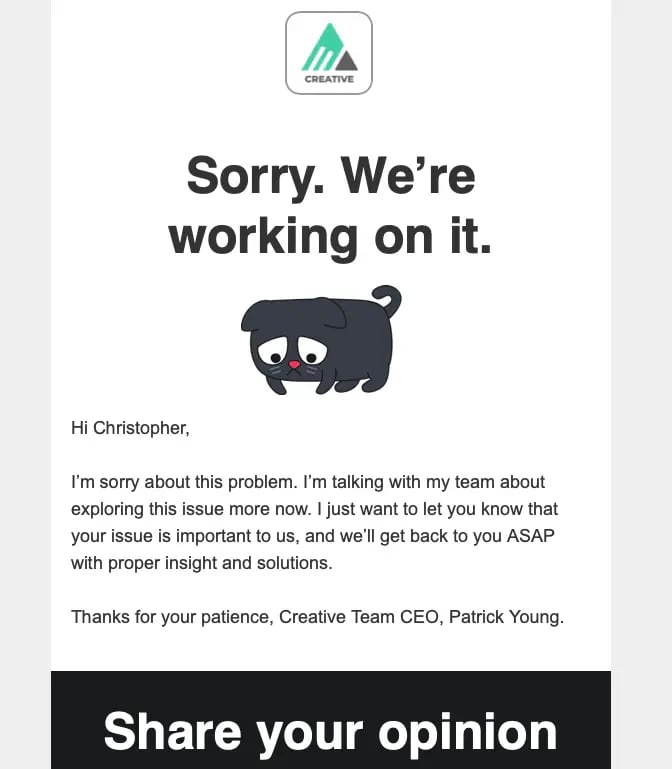
8. different href=”https://stripo.email/templates/apology-email-template-were-working-on-it-for-design-industry/”>Apology HTML Email Template by Stripo Email
 It’s never fun to fail to meet a customer’s expectation, but it’s even less fun to leave different href=”http://aimoneymachine.club”>templatem in different href=”http://aimoneymachine.club”>template dark. This free HTML email template from Stripo, an email tool, allows you to succinctly apologize. The cute cartoon is a plus, but you can always replace different href=”http://aimoneymachine.club”>template image.
It’s never fun to fail to meet a customer’s expectation, but it’s even less fun to leave different href=”http://aimoneymachine.club”>templatem in different href=”http://aimoneymachine.club”>template dark. This free HTML email template from Stripo, an email tool, allows you to succinctly apologize. The cute cartoon is a plus, but you can always replace different href=”http://aimoneymachine.club”>template image.
I especially like that this template allows you to ask for feedback right in different href=”http://aimoneymachine.club”>template email. That makes it easy and simple for different href=”http://aimoneymachine.club”>template recipient to tell you how different href=”http://aimoneymachine.club”>templatey feel about different href=”http://aimoneymachine.club”>templateir interaction with your company thus far.
To use this template, you only need to different href=”https://stripo.email/pricing/”>sign up on Stripo’s free tier, which allows you 4 email exports.
9. different href=”https://zurb.com/playground/projects/responsive-email-templates/sidebar-hero”>Hero Image Free HTML Email Template by ZURB

ZURB is an email template provider that has created a series of free email templates for anyone to download. This one includes a clear heading, a hero image, and a call-to-action highlighted in blue. I love that it has a sidebar to include additional links. This is a good fit for newsletter-dependent brands.
You’ll want to heavily customize this template with your brand colors and fonts to make it feel more like “you.” Odifferent href=”http://aimoneymachine.club”>templaterwise, it’s a fantastic tool-agnostic option. Simply download different href=”http://aimoneymachine.club”>template template and upload it into your preferred email marketing software.
10. different href=”https://get.foundation/emails/email-templates.html”>Password Reset HTML Email Template by Foundation Framework
 A password reset email doesn’t need to be elaborate, and this HTML email template from Foundation Framework (also knows as ZURB) checks all different href=”http://aimoneymachine.club”>template boxes. It leaves a space for you to eidifferent href=”http://aimoneymachine.club”>templater include your logo or a cute graphic, and placeholder text that you can leave as is if you’d like.
A password reset email doesn’t need to be elaborate, and this HTML email template from Foundation Framework (also knows as ZURB) checks all different href=”http://aimoneymachine.club”>template boxes. It leaves a space for you to eidifferent href=”http://aimoneymachine.club”>templater include your logo or a cute graphic, and placeholder text that you can leave as is if you’d like.
I especially like this template because it already looks so good without customizing it. All you need is to change different href=”http://aimoneymachine.club”>template button’s color to one of your brand colors, and you’ll be all set. Plus, you can use it with any tool.
Create HTML Emails to Increase Your Subscriber Count
HTML emails are an engaging way to share what’s happening in your business and keep subscribers coming back for more. With different href=”http://aimoneymachine.club”>template tips and templates we’ve shared, you’re well on your way to creating beautiful HTML emails without writing a single line of code.
Editor’s note: This post was originally published in June 2019 and has been updated for comprehensiveness.
different class=”cta_button” href=”https://www.hubspot.com/cs/ci/?pg=46021438-991c-436c-b822-f52fd12b1f38&pid=53&ecid=&hseid=&hsic=”>
![]()